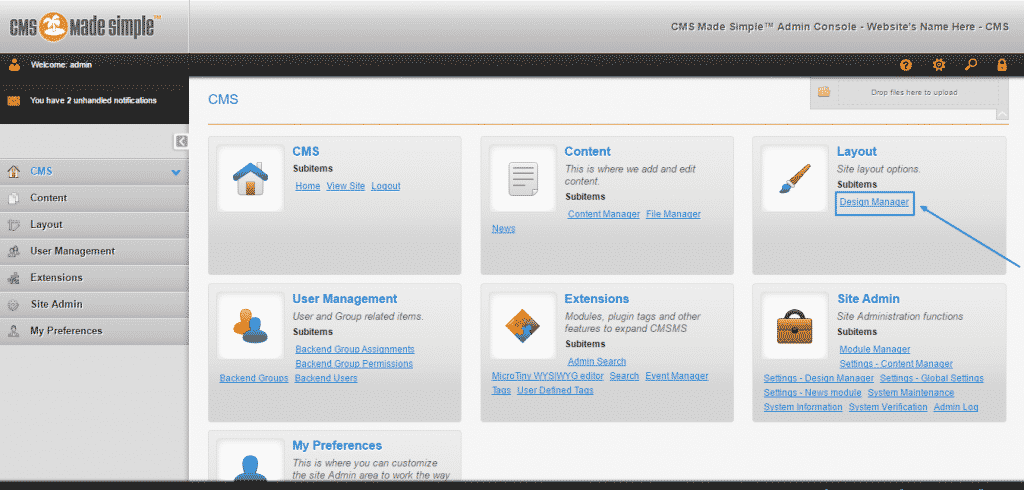
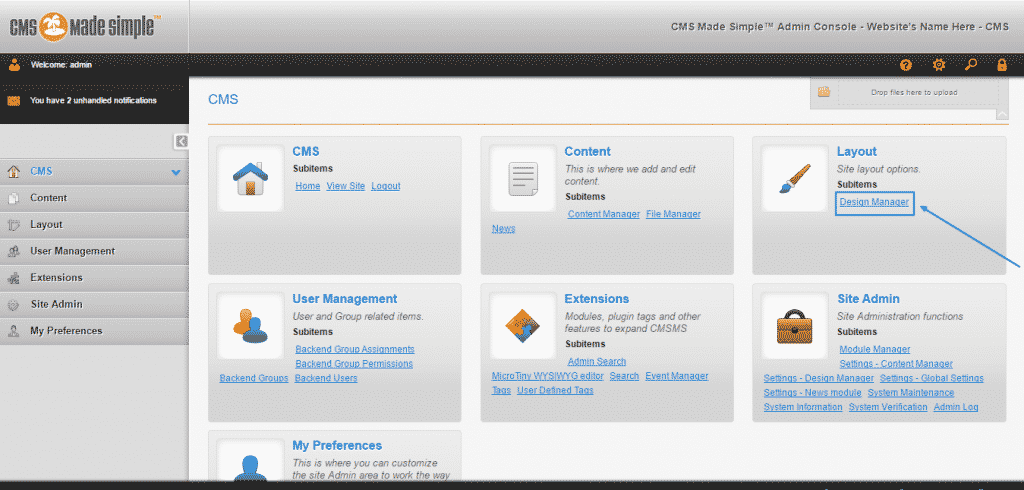
Global Content Blocks are chunks of simple content you can place in your templates in CMS Made Simple. Such blocks that contain information is the footer of the website. In this part of our tutorial we are about to show you how to create one yourself. The first step would be to login into your Administration Area. Afterward, look at the Layout menu and click on Design Manager:


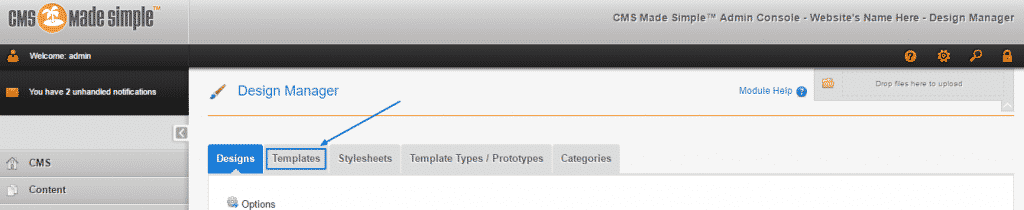
Once you are there go to the Templates section:

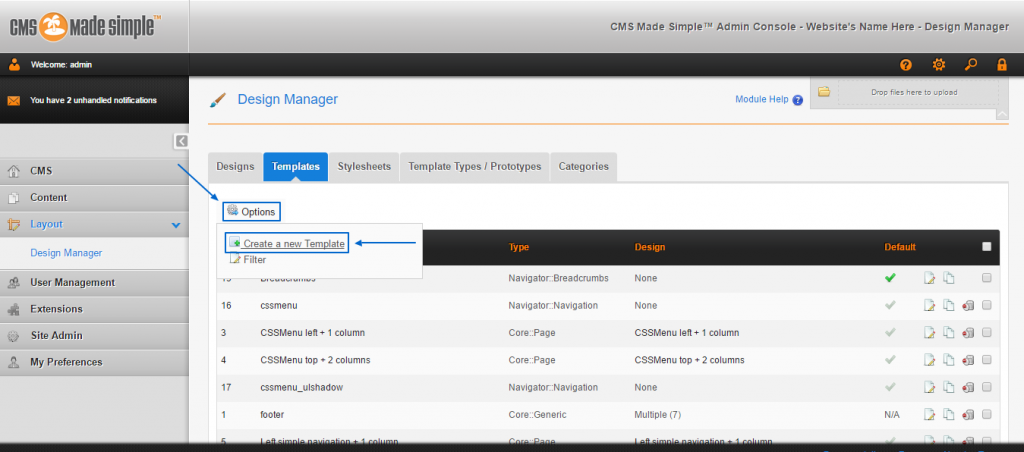
After the page loads, go to the Options icon and choose Create a new Template from the drop-down menu:

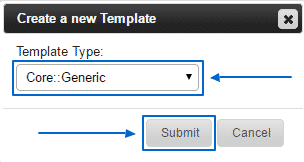
When a pop-up bar appears, you must select the Template Type to be Core::Generic and then just click on Submit to proceed further:

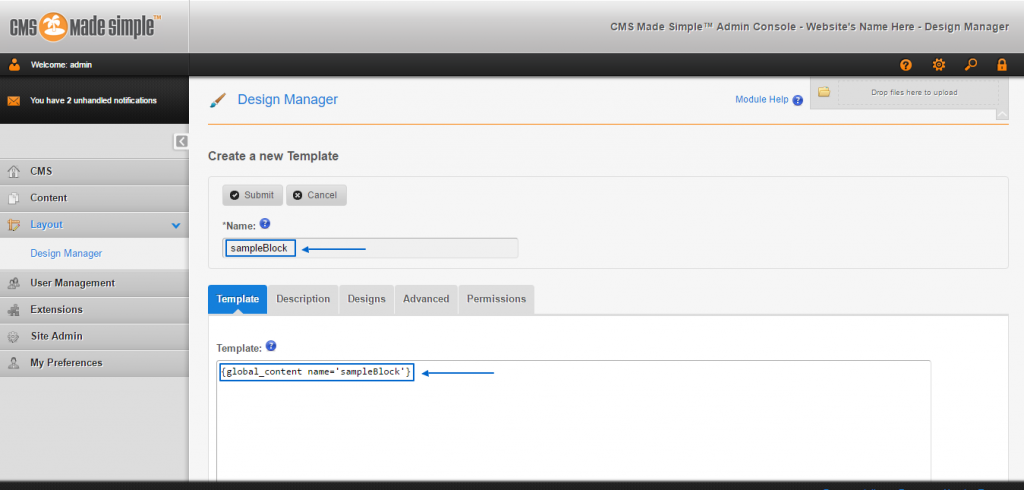
Then, give a Name to your new template. In this tutorial, we are going to use “sampleBlock” as an example. Then in the Template section, you need to write down:
{global_content name=’sampleBlock’}
Where “sampleBlock” is the name of your template:

Finally, simply click on Submit to successfully finish the procedure: