In the different sections of this tutorial we have covered some of the knowledge you need to posses in order to manage your CS-Cart properly and according to your needs. In this part of our guide, we are going to show you how to perform some basic configuration task on your newly installed script.
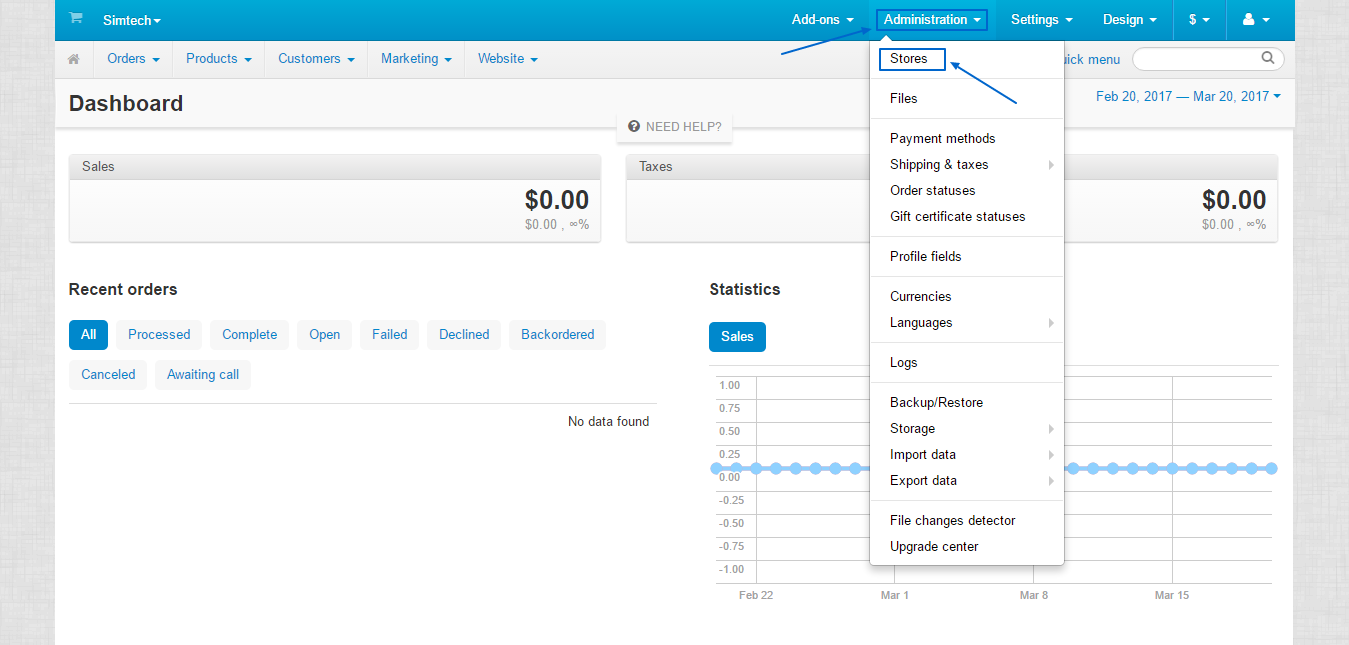
It all starts with logging into your Administration Panel. You can access it by typing down your URL with the /admin.php extension at the end in your web browser. For example if your URL is “yourdomain.com/CS-Cart”, then your Administration Panel address would be “yourdomain.com/CS-Cart/admin.php”.Once you are successfully logged in, you can start by creating a new store. To do that, go to Administration (at the top) and select Stores from the drop-down menu:

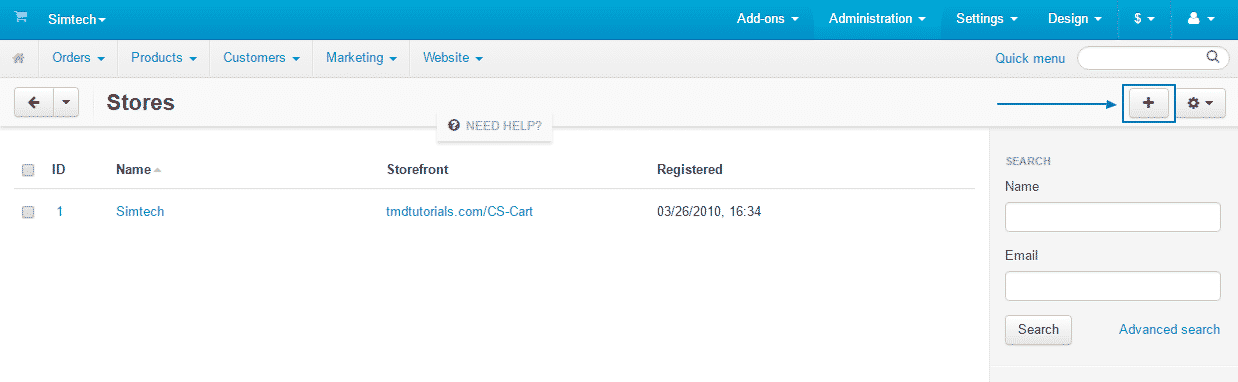
Once in the Stores section you will have the ability to make a multistore as well. You can do that by, pressing on the plus (+) button at the right:

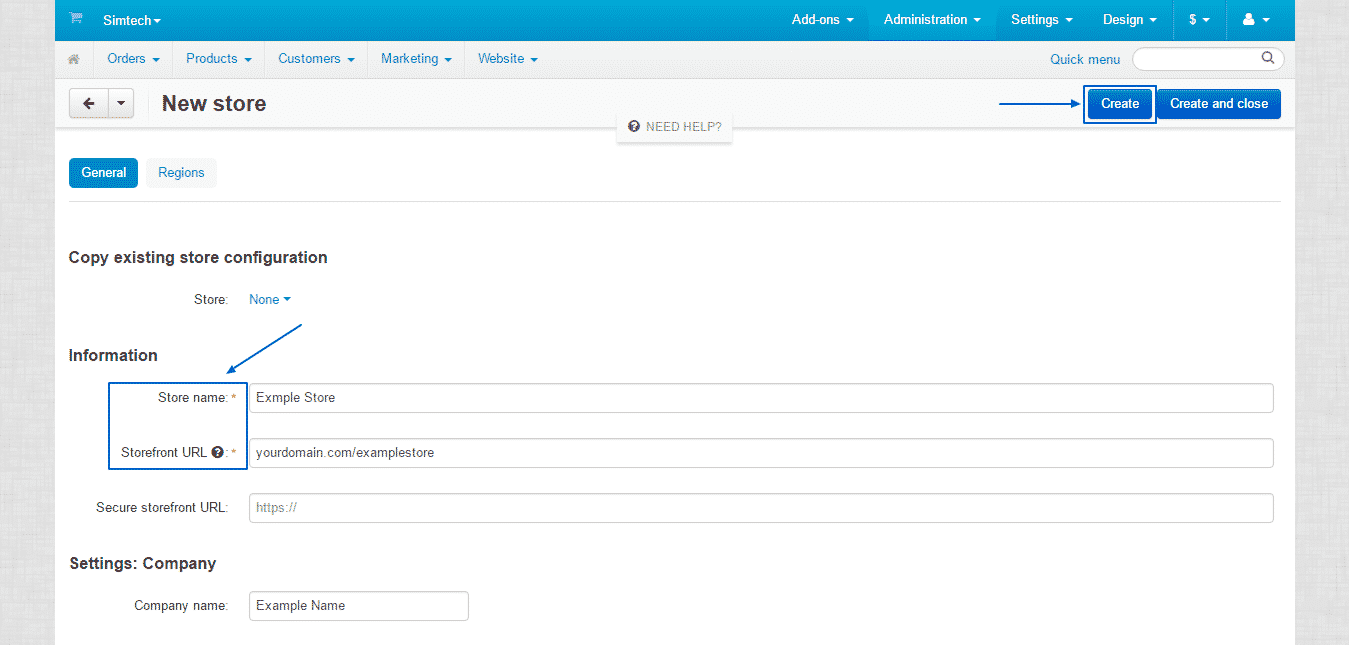
There, you can choose a Store name, Storefront URL (both are mandatory) as well as fill in the company’s Settings:

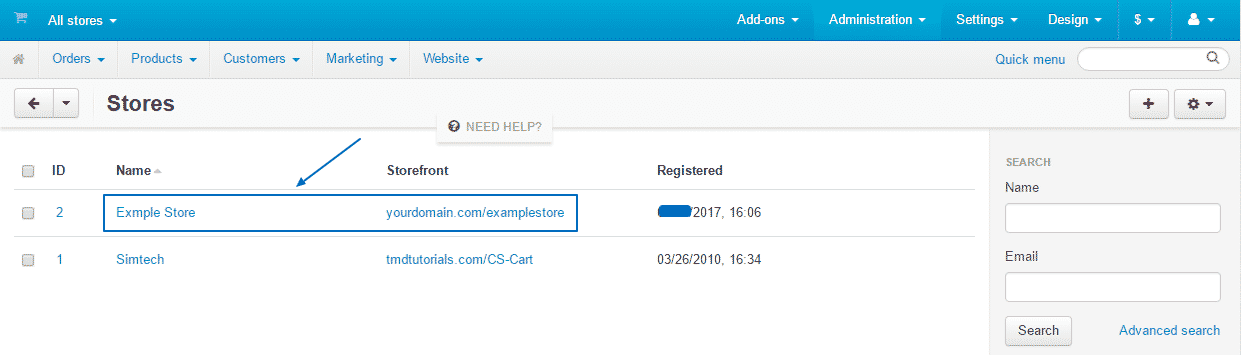
The newly installed store will appear in your Stores section:

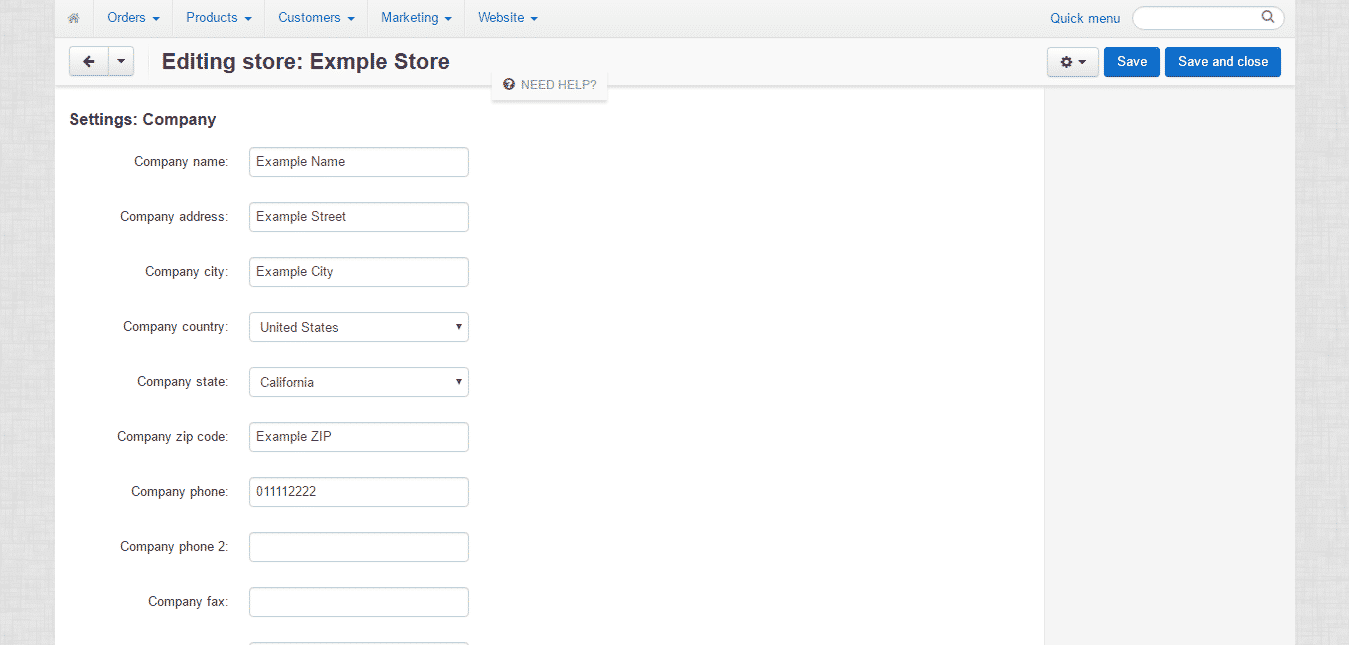
If you press on any of your stores, it will lead you to their editing page, where you can scroll down and add/change not only the required fields, but other important items, such as Company name, address, city, etc:

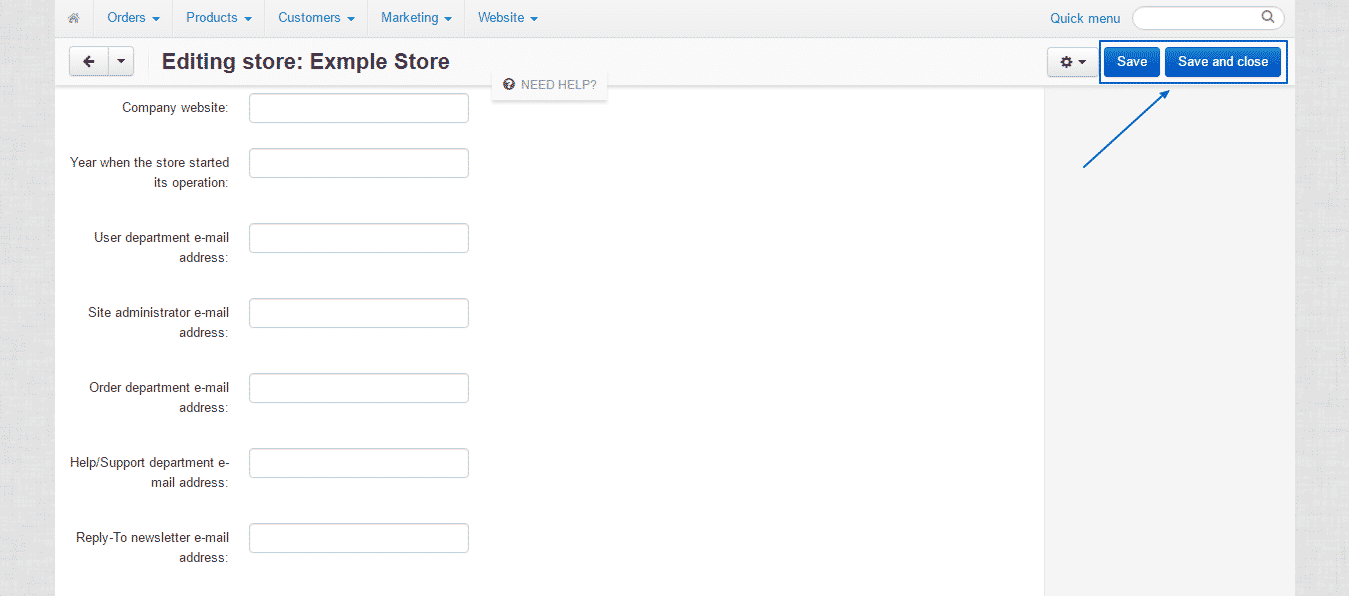
When you scroll down even further you will reach the rest of the sections as well. After you are finished with the amendments, you simply need to click either on Save, if you wish to stay on the same page or Save and close, if you want to navigate back to the Stores menu:

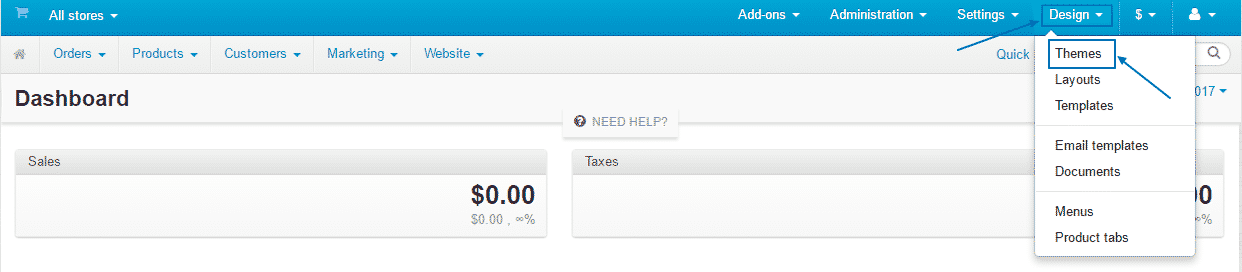
Another very important basic configuration of your CS-Cart is the ability to choose and change themes for the different stores. You can do that by going to the Design option at the top and then choosing Themes from the drop-down menu:

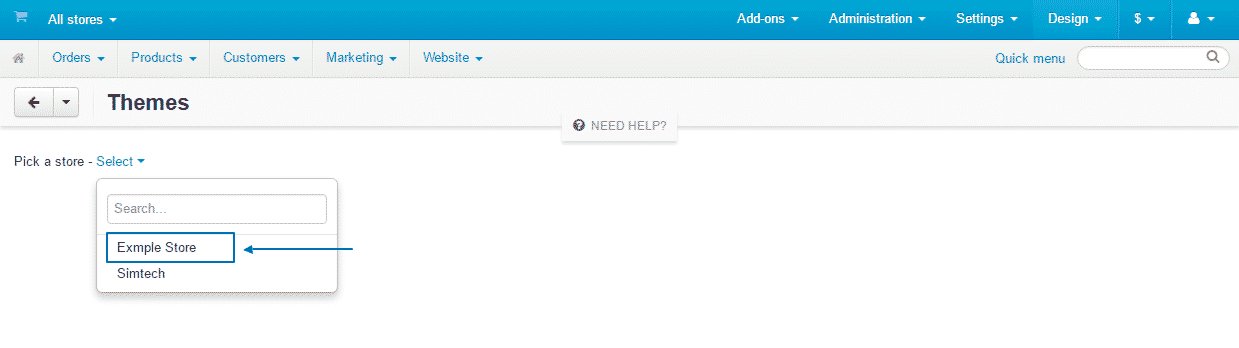
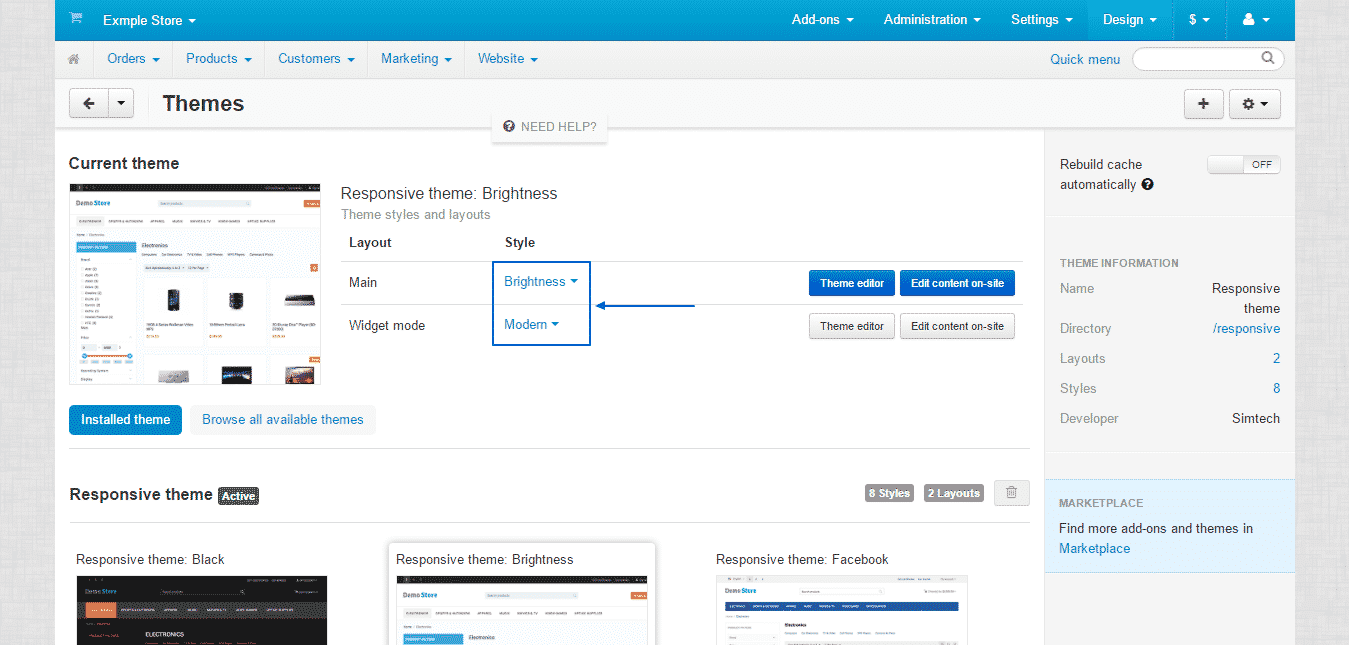
After that, you can select which store you would like to change the theme for. In this instance, we are going to use the freshly created Example Store:

Then, you will be able to change the Style of the Main theme as well as the Widget mode:

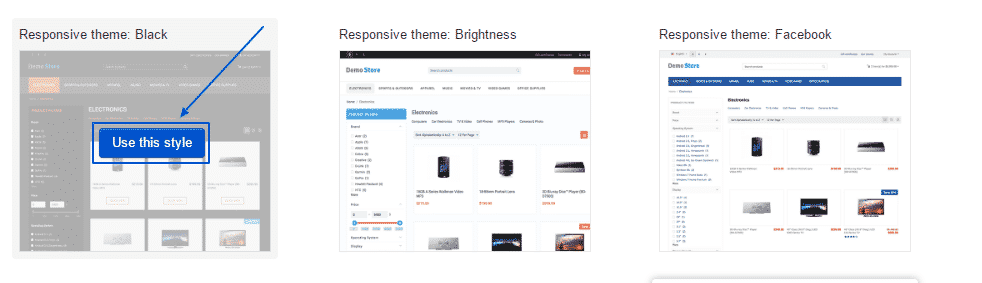
Afterward, you can scroll down the page and browse through the available themes, then put your cursor in the center of the chosen theme and press on the Use this style button, which will automatically change the theme for the certain store:

These are the basic configurations you need to know about when you start using your CS-Cart application. In the other sections of this tutorial, we are going to cover into details even more of the features the script offers.